Attention: you're visiting an archived version of this post on my old website. Click here to view this same post on my new website.
Tweener for vvvv
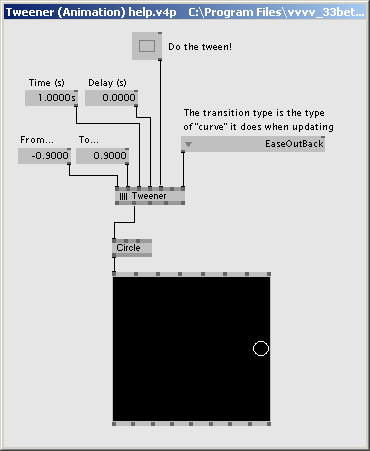
File this under the “odd” category: here’s Tweener for vvvv. Check out some sample source code:

The patch pictured above makes a circle move from the left side to the right side of the GDI Rendering module, using an easeOutBack animation, in 1 second.
If you’re asking “what the hell?”, I’ll just quote Wikipedia and tell you that vvvv is “…a graphical programming language similar to Pure Data or Max but less focused on audio.” In other words, vvvv is a platform in which you program by building blocks with things that resemble commands, and directing the flow of execution in what is called a patch. Much like Max/MSP (mentioned on the above quote), vvvv is also a software for image and sound synthesis. This means you can do some very powerful stuff with just a bit of tinkering with boxes and lines. Softwares like these are used on interactive art installations and such – they’re more or less on the same bag in which Processing is.
The major difference between vvvv and Max/MSP or PD is its focus in hardware-accelerated graphics with DirectX (which also makes it Windows-only), bringing it closer to the Jitter extension for Max/MSP. Also differently from Max/MSP, vvvv is free (for non-commercial use).
I’ve been using vvvv for some academic and experimental work as of lately and it has been a blast. The program is a bit strange, and it feels slightly beta, but it’s pretty awesome – and quite fast.
The thing is, today I needed some quick transitions to be applied on some screen elements on one of the pieces I’m creating, and while the program has a module used to create linear transitions/loops, I couldn’t find anything similar to our beloved easing transitions. So I went to try and create something like it for the platform, and to my surprise, it was quite easy (and fun) adapting Tweener to fit this little gem of German wit.
So here it is: Tweener version 0.1 0.2 for vvvv. It’s pretty simple – it lacks event handling like onStart, onUpdate and onComplete, and only features quad and linear transitions – but it’s a great start, I think.
Update: I’ve updated the Tweener version to 0.2 and it nows features all of the original Tweener equations, as well as event bangs. It’s renamed to “Tweener (Animation)”, and there’s an additional module called “TweenerSpread (Spreads)”, which can be used to create spreads with specific equations. It’s also properly formatted as a vvvv module, and includes help patches. It’s pretty much final. People who prefer the LFO approach better can simply reuse the Ease* equation modules to transform the LFO value.
Comments (2)
Hmm, never heard of “vvvv”. Seems like it needs an easier name. v4? 🙂
Posted by Nate Chatellier on 31/Aug/2007 at 1:16 pm
Hey Nate!
I hadn’t heard of it either, until a couple of weeks ago (previously I’ve been using Max/MSP with Jitter for this kind of work).
But I’ll tell you I’m loving it. I’m only using it for this college/experimental stuff, but it’s quite fun.
Posted by Zeh on 31/Aug/2007 at 1:45 pm